Želite li dodati Lottie animaciju Elementor?
Od verzije 2.10.0, Elementor Pro podržava Lottie animaciju, omogućavajući vam da dodate svjetlosnu animaciju na svoju stranicu. Prije ažuriranja, možete primijeniti efekte animacije na widget iz opcije Movement Effects ispod kartice napredan.
Međutim, Lottie radi na drugačiji način. Lottie je format animacije, slično kao GIF, tako da je Lottie datoteka preduvjet za dodavanje Lottie animacije u Elementor.
u Elementor, možete dodati Lottie datoteku koristeći Lottie widget. Stoga također možete primijeniti efekte pokreta na vaš Lottie fajl. Na primjer, možete primijeniti efekat horizontalnog pomicanja kako biste natjerali svoju Lottie da se kreće vodoravno — bilo u desnom ili lijevom smjeru — kada se stranica pomiče. Evo primjera.

Možete vidjeti originalni animacijski fajl iznad ici. U originalnoj Lottie datoteci, biciklista — i njegov bicikl — ostaju u istoj poziciji kada se stranica pomiče. Da biste je pomerili udesno kada se stranica pomera nadole i ulevo kada se stranica pomera prema gore, možete koristiti ugrađeni efekat pokreta u Elementoru.
Ako ste novi u Elementoru, pogledajte naš vodič na: Kako instalirati Elementor na WordPress
Šta je Lottie i gdje dobiti Lottie fajl?
Kao što je ranije spomenuto, Lottie je format animacije. To je format animacije zasnovan na JSON-u koji su razvili Airbnb inženjeri. Više o Lottienoj priči možete pročitati na ovu stranicu.
Najveća prednost usvajanja Lottie na vašem site Web da li je to tvoje site Web bit će mnogo lakši jer je Lottie datoteka mnogo manja od drugih formata animacije, s oštrim vizualnim kvalitetom. Također možete promijeniti veličinu vašeg Lottie fajla bez razbijanja piksela.
Adobe After Effects je jedan od alata koji možete koristiti za kreiranje Lottie datoteke. Također možete besplatno dobiti Lottie fajlove LottieFiles.
Imajte na umu da su Lottie i LottieFiles dvije različite stvari. Lottie je opet — — format animacije, dok je LottieFiles format site Web koji nudi Lottie fajlove.
Kako dodati Lottie animaciju u Elementor
Prije nego počnete dodavati Lottie animaciju u Elementor, provjerite jeste li nadogradili svoj Elementor Pro. Kada budete spremni, kreirajte novu stranicu i uređujte je pomoću Elementora. Ili izmijenite postojeći.
U uređivaču Elementor, prevucite Lottie widget u područje za uređivanje

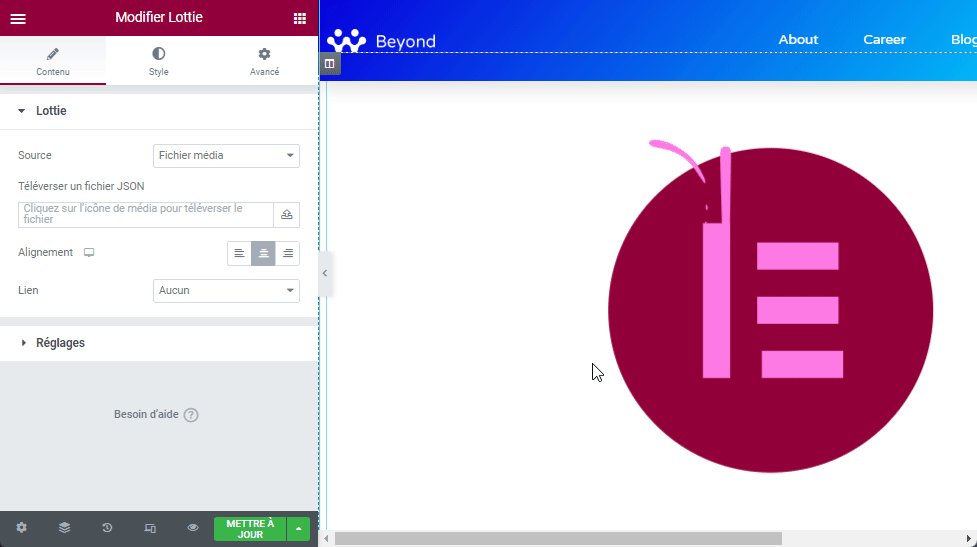
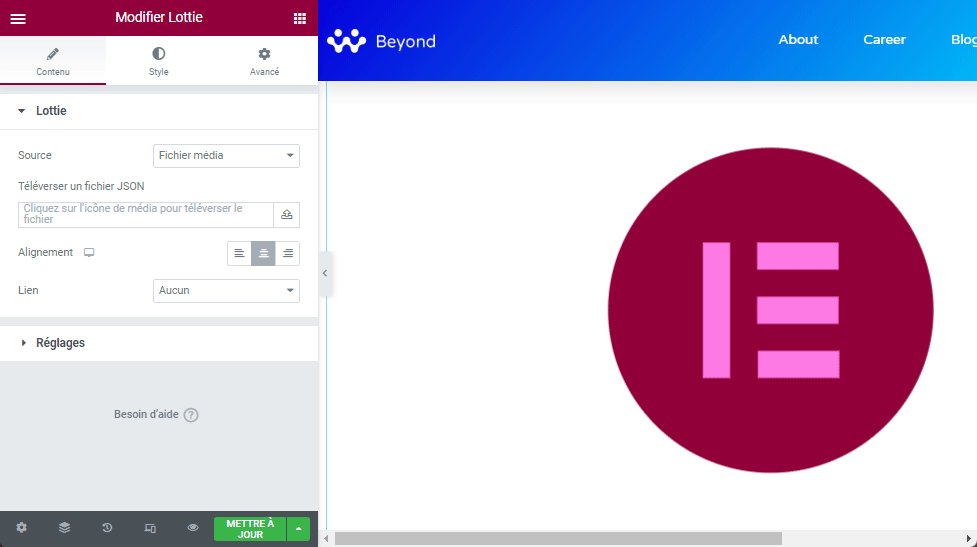
Idite na lijevi panel. na bloku Lottie ispod kartice sadržaj, odaberite izvor. Ako izaberete Medijski fajl, jednostavno prenesite svoj Lottie fajl (JSON fajl) klikom na ikonu za otpremanje.
Pročitajte takođe: Kako postaviti prilagođenu veličinu za ikonu gumba Elementor
Zatim možete postaviti poravnanje i dodati prilagođeni URL.

Ako želite koristiti Lottie datoteku koja se nalazi na izvoru treće strane, odaberite opciju Vanjski URL i zalijepite URL datoteke Lottie koju želite koristiti u dostupno polje.

Zatim otvorite blok postavke ispod kartice sadržaj za kontrolu ponašanja animacije. Prvo odaberite tip okidača za pokretanje Lottie animacije. Možete birati između 4 vrste okidača:
- port za pregled: Lottie animacija počinje da se reprodukuje na osnovu gornjeg prozora (vidljivog područja ekrana uređaja).
- U kliku: Animacija Lottie počinje se reproducirati kada a posjetilac kliknite na njega.
- pri lebdenju: Animacija Lottie počinje se reproducirati kada a posjetilac lebdi mišem.
- Na skrolovanju: Lottie animacija se reproducira samo kada se stranica pomiče.

Takođe možete postaviti opciju za uključivanje petlja, aktivirajte opciju Obrnuto, postavite početnu/završnu tačku i podesite brzinu reprodukcije.
Postoji i opcija da omogućite Lazyload.

Da biste postavili širinu Lottie datoteke, možete otići na karticu stil. U ovoj kartici možete postaviti širinu kao i dodati CSS filter kao kada radite sa widgetom za slike.

Ako želite primijeniti horizontalni pokret poput onog u primjeru iznad, idite na karticu napredan. otvoreni blok Efekti kretanja i aktivirati Efekti pomicanja.
Kliknite na opciju Horizontalno pomicanje. Postavite smjer, brzinu i prozor.

zaključak
Ako želite preuzeti Lottie datoteku sa LottieFiles web stranice, obavezno preuzmite JSON datoteku. Prvo odaberite Lottie datoteku koju želite preuzeti i kliknite na dugme Preuzmite JSON .

Nabavite Elementor Pro odmah!!!
zaključak
Evo! To je sve za ovaj članak koji vam pokazuje kako dodajte Lottie animaciju u Elementor. Ako imate bilo kakvih nedoumica oko toga kako doći do tamo, javite nam unutar komentari.
Međutim, možete se posavjetovati naši resursi, ako vam treba više elemenata za provođenje projekata kreiranja internetskih stranica, savjetujući se s našim vodičem o Izrada bloga WordPress ili onaj on Divi: najbolja WordPress tema svih vremena.
Ali u međuvremenu, ovaj članak podijelite na svojim različitim društvenim mrežama.
...




