Ovaj tutorijal dolazi kao dodatak vodiču koji smo napravili prije nekoliko dana. Zaista smo vam pokazali kako da dodate pomični tekst u koloni divi. Danas ćemo vam pokazati kako da koristite istu tehniku, da dodate odjeljak "super heroj" (izraz koji se koristi za dpisati velika površina web stranice dizajnirana da privuče pažnju i istakne određene elemente).
Počnimo.
Dodajte unaprijed definirani izgled
Da biste izgled dodali na svoju stranicu, otvorite meni postavki na dnu programera divi i kliknite na simbol plus. U iskačućem prozoru Učitaj iz biblioteke izaberite paket rasporeda za zapošljavanje radnika. Zatim kliknite da biste koristili izgled početne stranice.
Uklonite dodatni sadržaj s izgledom
Nakon što se prezentacija učita na stranicu, pokrenite okvirni prikaz i uklonite sve sadržaja prezentacije, osim zaglavlja pune širine i odjeljka neposredno ispod njega.
Izrada animacije selekcijskog teksta
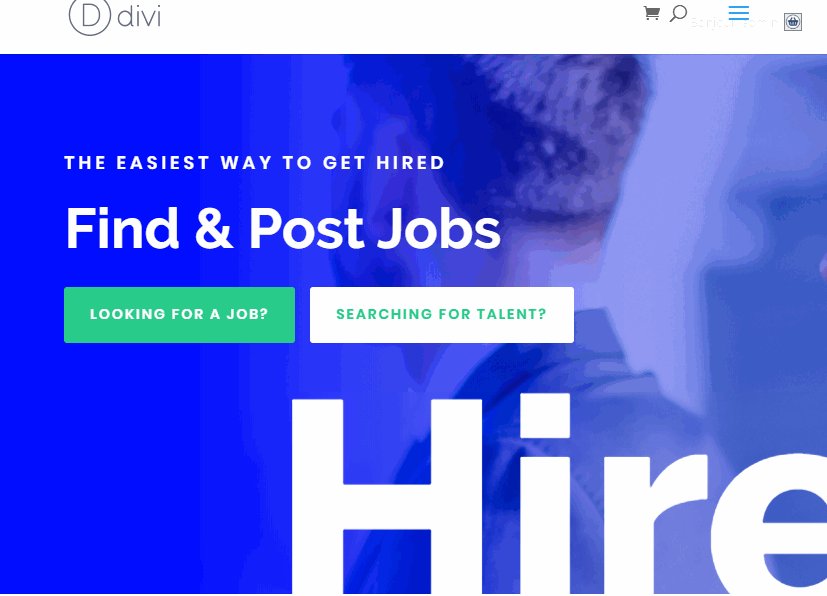
Kao što vidite, riječ "unajmljen" već se koristi kao veliki element dizajna teksta u tekstualnom modulu u drugom odjeljku. Ovaj tekstni mod pretvorit ćemo u element dizajna responzivnog tekstualnog zvučnika. Ključ prilagodbe tekstualnog pravougaonika je osigurati da linija i modul teksta prelaze cijelu širinu prozora preglednika. To možemo učiniti koristeći 100% širinu. Tada za veličinu teksta možemo koristiti jedinicu dužine vw. To će tekst učiniti prilagođenim širini preglednika. Nakon toga primijenit ćemo iste principe koje smo prethodno koristili za ilustraciju našeg jednostavnog primjera pomicanja teksta.
Evo kako to učiniti.
Ažurirajte parametre linije
Kao što je ranije spomenuto, red mora biti 100% da bi dizajn ovog odazivnog odabira teksta mogao funkcionirati. To omogućava našem tekstualnom modulu da koristi jedinice dužine vw u odnosu na širinu preglednika. Budući da naš unaprijed definirani raspored već ima liniju sa 100% širine, ne moramo ništa raditi.
Međutim, moramo prilagoditi ostatak postavki na sljedeći način.
- Marža: -24vw dolje
- Transformacija translate Y os: -24vw
- Vodoravni preliv: skriven
- Vertikalni preliv: skriven
Negativna donja margina je uklanjanje negativnog prostora koji ostaje svaki put kad pomaknemo red pomoću naredbe transformiraj prevođenje. I moramo sakriti preljev redaka za naš efekt tekstualnog odabira.
Ažurirajte tekstualni dizajn tekstualnog modula
Sada sve što trebate je ažurirati tekstualni modul kako biste ga pretvorili u veliki element dizajna teksta.
Otvorite tekstualni modul i ažurirajte sljedeće:
- Boja teksta teksta: rgba (255,255,255,0.16)
- Veličina teksta teksta: 36vw
- Granica: -100% s lijeve strane, 100% s desne strane
Veličina teksta koristi jedinicu dužine vw, tako da tekst dobro odgovara širini preglednika.
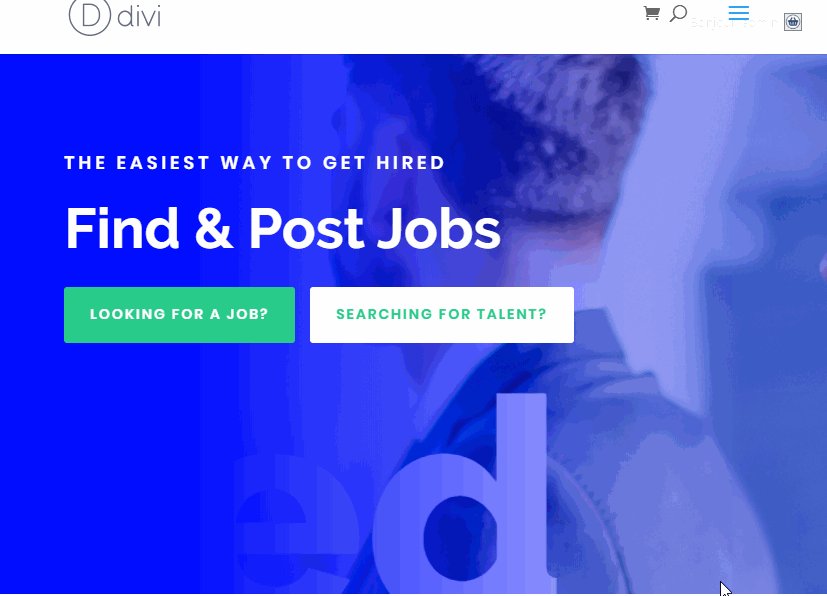
Dodajte animaciju u tekstualni modul
- Animacija Style: Slide
- Smjer animacije: lijevo
- Trajanje animacije: 10000ms
- Intenzitet animacije: 100%
- Animacija krivulje brzine: linearna
- Ponovite animaciju: Petlja
 Konačni dizajn
Konačni dizajn
Sada provjerite konačni dizajn.
 Final misli
Final misli
Tekstualni okviri mogu biti zgodan alat za web dizajn. Oni nisu ograničeni na funkcioniranje samo kao tikeri. Oni također mogu dodati zanimljiv element animacije vašem web dizajnu. A najbolji dio je to divi olakšava kreiranje i dizajn svih vrsta lijepih stvari. Nadam se da će vam ovaj vodič pomoći da kreirate jednostavne tekstove za odabir kad god vam zatrebaju.
Nadam se da ćemo se čuti u komentarima.
Na vaše zdravlje!